本来我是打算在不靠谱快速绘景系列第二篇中主讲遮罩绘画和照片拼接的,但这个主题对于入门者而言含有一些难以理解的概念,不太确定是否应该直接开始。加上在Derpibooru看到的一些作品提醒了我还有其他一些常用背景,所以本系列第二篇将继续以硬肝为主。
在这几个案例中我使用的软件是Adobe Photoshop CC 2019,但所使用的大多数功能都可以在Clip Studio Paint, SAI, Procreate或Medibang中找到对应。
例一:图案背景
对于绘画爱好者而言,有这么一类角色作品:它们还不足以达到成品的程度,但又不只是个练习或设定。这类作品没背景会显得空,但又不值得专门去画一个背景。这类作品就可以使用图案背景。图案背景在一定程度上就是色块的升级,是一种“不是环境的环境”。
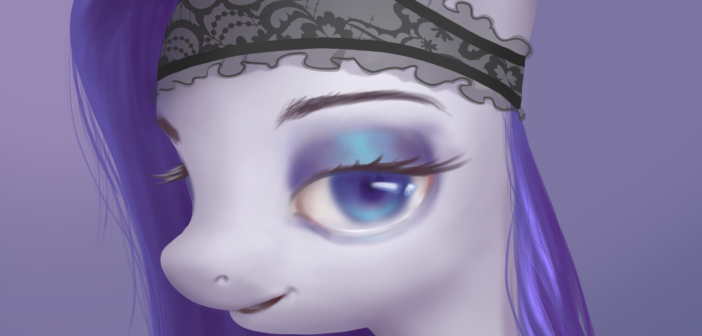
继续用第一篇里那个灰模显得太懒,所以我(虽然不想)重新涂了个马。鉴于国内马厩的大多数画都偏向日漫画风,这次的模特也偏向日风。

(我知道你在想什么,闭嘴,这不就是你天天在p站看的东西吗?)
- 首先添加一个渐变。渐变一般选择顺着构图或和构图垂直,这里因为角色构图大致是斜着的,渐变我也就选择了垂直于角色。这里为适应角色肤色选择了粉色,光源方向选择了粉色的互补色青蓝色:

小贴士:色彩是含有感情的,色彩搭配也可以传达出特定感情。
中/低饱和且高明度的颜色通常给人一种年轻活力的感觉,这种亮色主题在幼儿园和各种儿童机构中使用颇为频繁。反之,低明度的颜色,尤其是赭石熟褐等偏暖的颜色会有一种成熟和权威感,这在高档宾馆和各类接待大厅中比较常见,同时也是为什么公务西装几乎从来没有亮色的原因。
除了明度变化,色相也含有感情,限于篇幅此处不多赘述。
- 这里涂了三个比较随意的图案,复制成一个九宫格,设置为图案(Edit > Define Pattern):

- 然后使用PS的图案样式(双击图层,勾选Pattern Overlay)铺满整个画布。讲道理这里就可以结束了,有兴趣的可以继续往下看。

- (既然你打算继续)使用变形工具将图层按照角色位置拉平:

- 为图片添加一个遮罩,软化过渡区域(也可以直接用软橡皮擦除):


- 为整个背景添加一个遮罩,遮罩区域画成一个圆。这里用一个方形画布一来是对应中心圆,再就是长画布加圆看起来会像是日本国旗。

这种背景相对简单,一般五到十分钟就可完成,核心观念在于一部分是环境一部分是色块。
例二:阳光沙滩
貌似有不少同学还会用日风画马国女孩,如果说日风有什么经典背景,那妥妥的是阳光沙滩。那么这里再走一个阳光沙滩案例。
日风因为大多走的也是可爱风格,背景沿袭了卡通类高明度和高饱和的特点,但静帧日风和番剧对于背景的处理几乎完全相反。因为番剧中一个背景可能持续使用好几秒或好几集,所以背景经常画的比角色细致。但对于一张图来说,基本上全部焦点都在角色的脸(和胸)上,背景反倒不需要多少细节。
因为没时间,这个案例的角色(大师姐)完成度比较低,大家凑活看,明白那个意思就行。

- 首先添加一个由蓝到青的过度,因为是日风,这里的饱和度比较高:

- 添加水面和沙滩:

就水面和沙滩过渡多说一点,下图1和2区都是水,但1水深,所以颜色偏蓝,明度偏低;3区可以看到沙滩,所以颜色有混合;4区是浪花泡沫,颜色可以简化成白色;5区是沙滩,但因为涨潮退潮保持湿润,因此反射高,漫反射低,近处看颜色偏暗;6区就是基础沙滩色。

小贴士:明处和暗处不光有明度区别,饱和度和色相都有变化。
物体暗处的饱和度比亮处要高,色相变化比较复杂,但多数会朝着远离亮色(青黄粉)的方向偏移。 - 这一步不是太必要,只是想在水面加一点轻微波动,可以跳过。
新建一个图层,填充图案:

将图案风格化扭曲:

使用变形工具将图案拉扯成扁平状,软光叠加并降低不透明度:

- 使用毛边笔勾勒出浪花泡沫:

- 绘制云彩:
这里就云彩多说一点,有些同学可能发现自己画的云感觉怪怪的却不知道哪里出了问题,这种情况十有八九是透视不对。云彩在天空中的分布虽然看起来是随机无序的,但依然遵循透视原理。简单来说,近处的云彩看起来大且高,远处的小且扁,并且远处云彩数量更加密集。

在如何渲染云彩方面,可以把云彩想象成一堆圆球:


这里我个人的习惯是先涂暗处(这样相对来说节省时间,但难勾勒细节):
然后涂亮处:

- 前景方面我又加了几个棕榈树叶:

然后模糊一下树叶就可以了:

再稍微说一下构图对背景的影响,除非角色存在与环境的互动,或作品本身在强调景色,背景应当在不抢戏的前提下和角色互补。以上图为例,因为角色面向左侧,头发向右飘,因此光看角色可能会向左失衡。这种问题的解决办法数不胜数,我个人的解决办法是把角色往左边移动,然后在右边加视觉变量(沙滩、树叶)。
给日风角色画背景一般比较省心,重点只在于传达出角色的位置,不需要什么旷世美景,细节要求低,耗时自然也不高。上边不算角色和截图花的时间,背景也就十分钟。
(写到这里突然有点羞愧,其他人写教程都是拿自己优秀的作品当案例,我却在用赶工出来的应急品……)
额外的例三:星球宇宙
几天前我一个初中好友找我希望能给他做一些游戏设计或插图,是个偏硬核科技的宇宙生存类游戏,所以我给他搭了几个飞船设计,然后他说其实他在做的是像素游戏……所以我就把设计图背景拿来当教程了
遮罩绘画(Matte Painting)有时候也被叫做照片拼接(Photobashing),虽然严格来说二者并不一样,遮罩绘画很多时候在用3D做投影,目标除了概念设计还有生产级影视剧动画背景;照片拼接则多用于前期概念设计,强调快速出感觉,并不是特别注重细节质量和瑕疵。
很多人认为照片拼接是一种非常low的行为,甚至不配叫艺术。但实际上,如果没有长期手绘经验支撑是做不出来看得过去的作品的,大多数能做遮罩绘画的人完全可以画出精彩的手绘作品。
- 使用钢笔工具(也可使用拉索选区)勾勒出星球形状:

- 填充颜色,星空也加一点渐变:

- 复制星球图层,放在原图层下,模糊边缘,然后提亮色彩,营造那种轻微发光的感觉:

- 导入照片,使用变形工具扭曲,塑造弧度:

想必很多同学都知道照片不能乱用,这里我是用的textures.com在飞机上拍的云层照片,讲道理和在太空看到的云层大相径庭,但只要光线什么的都正确,看起来也不会有太大问题。这个网站对于数字艺术家,尤其是做3D的有奇效(不是广告)。 - 擦除照片边缘,导入其他照片,重复:

- 这里大家应该看出来了,两坨云不一样,这是使用照片不可避免的问题,如何解决只能靠理论和经验。我个人喜欢左边的云彩,所以打算修改右边的云。理论经验告诉我:右边的云色相偏黄橙,明度偏低。因此首先我在色彩平衡上做了调整:

然后是修改亮度,此处我认为亮度是整体亮度低,不需要考虑保持对比度,因此决定使用Hue/Saturation而不是Level:

- 重复上述操作,加克隆笔刷修改部分云彩边缘:

- 手绘一些地面纹理即可:

- 然后加入一张星空背景,星空背景来自以我前买的贴图库。叠加设置为Linear Dodge (add),因为星空背景色基本是纯黑,所以不会出现过曝的情况,然后添加一个遮罩,软边擦除星球附近的内容:

- 下面这个操作比较有意思,新建一个图层填充为灰色,风格化为噪点:

叠加不透明度设置在20%-30%左右,模拟镜头噪点:

完成图:

加上飞船:

遮罩绘画根据需求不同,耗时可能在十数分钟到几天不等,上图不算飞船大概花了半个小时。
遮罩绘画的核心思想其实在明度和透视上,同时经常需要庞大的素材和经验支撑,上边这个案例并没有涉及明度和透视,贴图一共就使用了四张,所以相对简单。也是出于这个原因,我不是太想深入遮罩绘画。如果本系列有下篇那可能是关于纹理笔刷或光线追踪的……


你好楼主,我最近买了数位板,b站上有什么板绘教程可以推荐一下吗
哎… 我不用B站… 所以抱歉这个问题我实在不清楚
天,飞船的设计到完成只需要半小时的吗。
是“不算飞船大概花了半个小时”……
飞船其实也没有设计过程,直接搭大概两个小时
我有点好奇那个像素游戏[不重点错]
后排资瓷一下大佬!真正的大佬果然是韬光养晦呀~(≧▽≦)/
666
大佬好
tql!
稍微画一下背景(x)
大佬吹b(√)
太强了
啊你就是大佬